As a digital marketer or website owner, you need to understand and optimise for Core Web Vitals. These metrics quantify the user experience of a web page and indicate how Googlebot experiences your site. Strong Core Web Vital scores are essential for ranking well in Google search results and providing an optimal user experience.
This comprehensive guide will teach you what Core Web Vitals metrics mean, why they are essential, and how to improve them. You will discover the factors that can negatively impact your scores and the tools available to analyse and monitor your site’s performance. Following the recommendations and best practices outlined, you can make data-driven decisions to enhance your user experience and optimise your search engine.
What Are Core Web Vitals and Why Do They Matter?
Core Web Vitals are a set of metrics that measure the user experience of a website. They are:
- Largest Contentful Paint (LCP): Measures the time for the largest content element to load on the page. Aim for under 2.5 seconds.
- First Input Delay (FID): Measures the time from when a user first interacts with a page (i.e. clicks a link) to when the browser can respond. Target under 100 milliseconds.
- Interaction to Next Paint (INP): INP assesses the delay between an interaction and the visible response on the webpage
- Cumulative Layout Shift (CLS): Measures unexpected layout shifts that happen after a page has loaded. Target a CLS score of under 0.1.
These metrics matter because they directly impact how users perceive the experience of visiting your website. Fast, responsive sites with minimal layout shifts improve user engagement and satisfaction. Core Web Vitals also influence your search ranking, as Google uses them to determine page quality.
There are a few factors that can negatively impact your Core Web Vital scores:
- Slow server response times: If your server is slow to respond to requests, it will increase your LCP and FID scores. Optimise your server and hosting to improve response times.
- Heavy pages: Pages bloated with large images, excessive tracking pixels, and inefficient code will load slower, increasing LCP and FID. Minify CSS and JS, compress images and remove unused code.
- JavaScript issues: Slow or improperly loaded JS can delay page rendering and interactivity, impacting FID and CLS. Optimise your JS files, place them at the bottom of the page, and consider removing unnecessary libraries.
You can test and monitor your Core Web Vital scores using tools like PageSpeed Insights, Sitebulb, Google Search Console, and Screaming Frog. Making ongoing improvements to optimise your scores will result in a better overall user experience and search performance.
Core Web Vitals alone will not make your site rank highly and are often regarded as a tiebreaker when Google struggles to rank your content compared to competitors.
How to Measure Core Web Vitals With Google Tools
To understand how to improve your Core Web Vitals scores, you first need to understand what each of the metrics – LCP, FID and CLS – actually measure.
Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest content element on your page to load. This is important because if a large element, like an image, takes a long time to load, it can negatively impact the user experience. To improve your LCP score, optimise large content elements by:
- Compressing images and optimising image sizes
- Loading critical CSS and JS as early as possible
- Minifying CSS and JS to reduce file sizes
- Optimising server response times
First Input Delay (FID)
FID measures the time from when a user first interacts with your page (e.g. taps a button) to when the browser is actually able to respond to that interaction. To improve your FID score:
- Minify and concatenate CSS and JS files to reduce processing time
- Add async or defer attributes to JS files so they load in the background
- Optimise server response times to serve content faster
- Consider using a CDN to distribute content closer to users
Interaction to Next Paint (INP)
INP is a new metric that will soon become one of Google’s Core Web Vitals and will replace FID. INP measures how quickly a webpage reacts to user interactions. If a page takes too long to respond, users might leave, never to return.
Cumulative Layout Shift (CLS)
CLS measures the amount of unexpected layout shifts that happen on your page. Layout shifts occur when visible page content changes its position without user interaction, which can be a jarring experience.To reduce CLS:
- Set height and width attributes on images and video so the browser can reserve the correct amount of space
- Use CSS position: sticky or position: fixed for elements you want to lock in place
- Load non-critical content asynchronously so it does not cause layout shifts
- Optimise server response times and consider using a CDN
Monitoring and improving these 3 Core Web Vitals metrics is key to providing users with a great experience on your site. By optimising metrics like LCP, FID and CLS, you’ll build a faster, more engaging user experience.
Tools for Monitoring and Analysing Core Web Vitals
To accurately measure and monitor your site’s Core Web Vitals, Google provides several useful tools. Familiarizing yourself with these tools will help you stay on top of your site’s performance and make improvements where needed.
PageSpeed Insights
PageSpeed Insights is a free analysis tool that provides tailored suggestions to help improve your page load speed and Core Web Vitals. Simply enter your site’s URL, and PageSpeed Insights will analyze your page’s performance on both mobile and desktop devices, highlighting areas that need improvement. The report gives you custom advice and optimization tips for your specific site setup.

Google Search Console
Search Console is Google’s free webmaster tool for managing your site’s visibility in Google Search. In addition to monitoring your site’s indexing and traffic, Search Console provides reports on your Core Web Vitals metrics. Under the ‘Speed’ report, you’ll find data on First Contentful Paint, Largest Contentful Paint, Cumulative Layout Shift, and Total Blocking Time. The report shows how your vitals have changed over time and compares them to industry benchmarks.

Chrome User Experience Report
The Chrome User Experience Report (CrUX) provides real-world data on key user experience metrics for millions of websites. The public CrUX dataset includes 28-day aggregates of Core Web Vitals metrics, as measured from real Chrome users with JavaScript enabled. You can access CrUX data for your site through Google’s BigQuery platform, providing valuable insight into your real user experience over time.

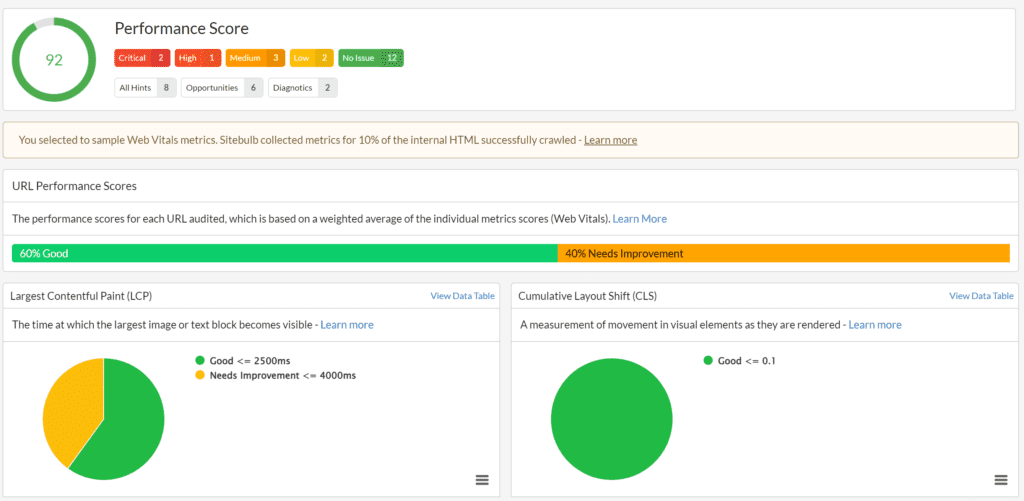
Sitebulb
Sitebulb is a popular third-party tool for analyzing website performance and optimizing for search engines. In addition to auditing your page speed, mobile-friendliness, and SEO issues, Sitebulb provides detailed reports on your Core Web Vitals. The tool monitors how your vitals change over time and compares your scores to competitors and industry averages. Sitebulb is available for a monthly subscription fee but offers a free 14-day trial.

Monitoring your Core Web Vitals does not have to be difficult. With Google’s tools and the help of third-party analysis, you’ll gain valuable insight into your site’s user experience and have actionable ways to make improvements. Consistently checking on your vitals and optimizing where needed is key to providing an excellent experience for your visitors.
Improving Largest Contentful Paint (LCP) Scores
To improve your Largest Contentful Paint (LCP) scores, there are several factors you should consider. LCP measures the time it takes for the largest content element on your page to load. This is important because if it takes too long for your main content to appear, users may abandon your site.
Identify the largest content elements on your page. These are typically large images, videos, graphics or blocks of text. Optimise these elements by compressing images, using responsive image sizing, lazy loading images below the fold, and minimising the use of heavy frameworks.
Prioritise the loading of important content. Ensure critical resources like scripts, stylesheets, and web fonts do not delay the loading of main content. Move non-critical JavaScript and CSS to the bottom of the page or lazy load them. Consider using font display: swap or font display: optional to prevent web fonts from delaying text rendering.
Optimise your server response times
Slow server response times directly impact LCP scores. Use a content delivery network to cache static assets, enable compression, and minimise redirects. Upgrade to a faster web host if needed.
Preload important resources
Use `<link rel=”preload”>` to preload critical fonts, images, and scripts. This instructs the browser to load important resources instantly without delaying main content rendering.
Defer non-critical JavaScript
Move JavaScript that is non-essential to first render below the fold to the bottom of the page or use `defer` to load it asynchronously after parsing the DOM. This prevents JS from delaying the loading of main content.
Test and monitor your LCP scores
Use tools like PageSpeed Insights, Lighthouse, and Chrome User Experience Report to test your scores regularly. Set a target to reach the recommended LCP score for mobile and desktop, and make iterative improvements to achieve your goals.
Continuously optimising for LCP and the other Core Web Vitals will result in faster loading, more engaging user experiences on your website. Prioritising content and optimising performance are key to improving LCP and keeping your visitors happy.
Optimizing Cumulative Layout Shift (CLS) on Your Site
To optimize your Cumulative Layout Shift (CLS) score, there are a few key factors you should consider. CLS measures the instability of visible page content, such as images, ads and elements that change position upon page load.
Add Dimensions to Images
Specifying width and height attributes for images allows the browser to reserve the necessary space for the image in advance. This prevents other content from moving around when the image loads in. Adding dimensions to images is one of the most effective ways to improve your CLS score.
Lazy Load Images
Lazy loading images means delaying the loading of images that are off-screen until the user scrolls to them. This reduces the number of resources the page needs to load initially, allowing the page to load faster and preventing layout shifts from off-screen images loading in. There are many lazy load libraries and plugins you can use to implement this on your site.
Fix Ads
If you have ads on your page, make sure they have fixed positions and dimensions so they do not cause layout shifts. Work with your ad partners to ensure ads load in a CLS-friendly way.
Minimize JavaScript Triggers
JavaScript that manipulates the page layout upon loading can trigger layout shifts. Minimize or remove any JavaScript that impacts page layout to improve your CLS score.
Testing and Monitoring
Use tools like PageSpeed Insights, Sitebulb, Google Search Console and Screaming Frog to analyze how changes impact your CLS score. Check CLS in these tools and in the Chrome User Experience Report to monitor your score over time and make further optimizations.
Making improvements to optimize CLS may require development work, but optimizing this metric can significantly improve user experience on your site and boost your page rankings in Google search. With ongoing testing and monitoring, you can achieve and maintain a high standard of stability and performance.
Reducing First Input Delay (FID) With Site Speed Optimizations
To improve your FID score, focus on optimizing your site speed and front-end performance. FID measures the time from when a user first interacts with your page (i.e. clicks a link or button) to when the browser is actually able to respond to that interaction. There are a few key things you can do to reduce your FID score:
Optimize Your JavaScript. Minimize and compress your JS files to reduce their size, and defer loading JS that isn’t critical for your page to load. This will speed up your page and allow it to respond faster to user input.
Reduce Render-Blocking Resources
Resources like CSS, JS, and fonts that are render-blocking will prevent your page from loading until they finish downloading. Minimize the number of render-blocking resources and move non-critical CSS/JS to be non-render-blocking.
Improve Server Response Times
A slow server will lead to a higher FID. Make sure your server is configured properly and consider using a CDN to cache static assets. You can test your server response times using tools like Pingdom or GTmetrix.
Preload Important Assets
Use `rel=”preload”` to preload critical assets like fonts and images so the browser can download them earlier, in parallel with parsing the HTML. This helps to avoid render-blocking requests and speeds up rendering.
Code Efficiently
Write clean, optimized HTML, CSS and JS code. Minimize DOM size and complexity, avoid expensive style recalculations, and prevent forced synchronous layouts. An efficient front-end codebase will naturally lead to a lower FID.
Use a Front-End Performance Monitoring Tool
Tools like Calibre, New Relic, and Akamai mPulse allow you to monitor metrics like FID, visually analyze performance over time, and get alerts if your scores drop. They provide insights to help you optimize your site speed and improve user experience.
Following these best practices for optimizing your site speed and front-end performance will significantly improve your FID scores and overall user experience. Be sure to regularly check your FID and other Core Web Vitals using PageSpeed Insights, Lighthouse, or other auditing tools to track your progress.
Core Web Vitals Thresholds and Goals to Aim For
To ensure a good user experience, aim for Core Web Vitals scores above the following thresholds:
Largest Contentful Paint (LCP) < 2.5 seconds
The LCP metric measures the time it takes for the largest content element to load on your page. A fast LCP helps ensure a good user experience, so aim for an LCP of under 2.5 seconds. Some ways to improve your LCP score include:
- Optimizing images by reducing image file sizes.
- Using placeholder space while images load.
- Prefetching resources that are likely to be needed.
- Optimizing third-party embeds like YouTube videos.
- Minimizing DOM size and avoiding excessive use of custom fonts.
First Input Delay (FID) < 100 milliseconds
The FID metric measures the time from when a user first interacts with your page to when the browser is actually able to respond to that interaction. A fast FID helps ensure a responsive user experience. To improve your FID score, focus on:
- Minimizing long-running JavaScript tasks.
- Avoiding synchronous scripts when possible.
- Optimizing third-party code and embeds.
- Keeping your DOM small and avoiding excessive DOM manipulations.
Interaction to Next Paint (FID) < 200 milliseconds
INP measures how quickly a webpage reacts to user interactions. If a page takes too long to respond, users might leave, never to return.
- Minimizing long-running JavaScript tasks.
- Use requestIdleCallback
Cumulative Layout Shift (CLS) < 0.1
The CLS metric measures the amount of unexpected layout shifts that occur on your page. A low CLS helps ensure a stable user experience. To improve your CLS score:
- Add width, height, and dimension attributes to images, videos and iframes.
- Use CSS aspect ratios for images and iframes.
- Preload fonts and images to avoid layout shifts when they load.
- Minimize ads and third-party embeds that can shift content.
- Use CSS grid, flexbox, and positioning to tightly control layouts.
Regularly testing your site with tools like PageSpeed Insights, Sitebulb, Google Search Console and Screaming Frog can help identify opportunities for improvement and ensure you stay above the recommended thresholds for each Core Web Vital.
Tips to Diagnose and Fix Poor Core Web Vital Scores
To diagnose and improve poor Core Web Vital scores, there are several factors you should consider:
Page Load Time
A slow page load time can negatively impact your Core Web Vitals. Work to optimize your site speed by:
- Minifying CSS, JavaScript, and HTML code to reduce file sizes.
- Enabling browser caching to store static assets like images, CSS, and JS files.
- Compressing images and enabling lazy loading to improve load times.
- Reducing redirect chains and the number of requests made to your server.
Largest Contentful Paint
A high LCP score means your main content took a long time to load. To improve:
- Prioritize loading important content first. Place critical CSS and JS at the top of your pages.
- Reduce the number of server requests required to render content. Combine files when possible.
- Enable image lazy loading so large images don’t impact your LCP score.
- Minify and compress content to decrease load times.
First Input Delay
A lengthy FID means your site is slow to respond to user input. To fix:
- Minimize render-blocking resources like CSS and JS at the top of your pages.
- Enable text compression to reduce file sizes.
- Reduce expensive style and layout calculations with CSS containment.
- Avoid empty <div> elements and extra HTML markup. Keep your code clean and semantic.
Cumulative Layout Shift
An unstable CLS score indicates content shifts around after loading, creating a poor user experience. To stabilize:
- Add dimensions to images and video elements so the browser can reserve the correct space.
- Use CSS containment to isolate layout shifts.
- Avoid inserting content via JavaScript after the page has loaded.
- Add CSS margin-bottom to elements so they don’t bump other content when loading in.
By auditing your site and improving these four areas, you can significantly boost your Core Web Vitals scores and provide a better experience for your users. Continuous monitoring and optimization are key.